ASP.NET Bundling mit Laufzeitfehler
Bundling und Minification ist ein praktisches Feature und wird sehr häufig bei AngularJs-Apps eingesetzt. Es können aber unschöne Laufzeitfehler auftreten wenn die referenzierten Scripts einen ungültigen Syntax aufweisen. So geschehen im folgenden Fall.
Die Angular-App wird über ein Bundle (~/bundles/app) referenziert.
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/app")
.IncludeDirectory("~/app", "*.js", true));
}
}
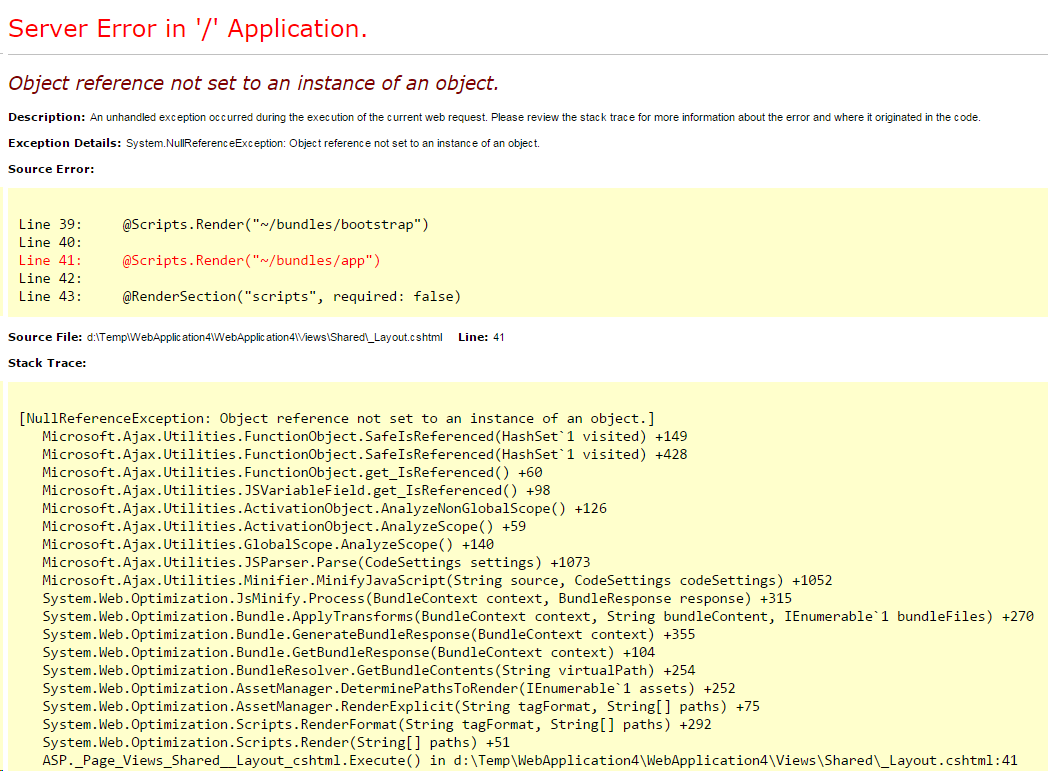
Jeder Versuch die Applikation zu starten, endet mit einer bösen NullReferenceException.
Der Stacktrace liefert auch keine brauchbaren Hinweise wo das Problem nun liegen könnte. Es muss also irgendwie mit den referenzierten Scripts zusammenhängen.
Die kleine Demo-App für diesen Post besteht lediglich aus dem File mycontroller.js und bereits im folgenden Script ist der Fehler auf den ersten Blick nicht zu sehen.
function () {
'use strict';
angular
.module('app')
.controller('mycontroller', mycontroller);
mycontroller.$inject = ['$scope'];
function mycontroller($scope) {
$scope.title = 'mycontroller';
activate();
function activate() { }
}
})();
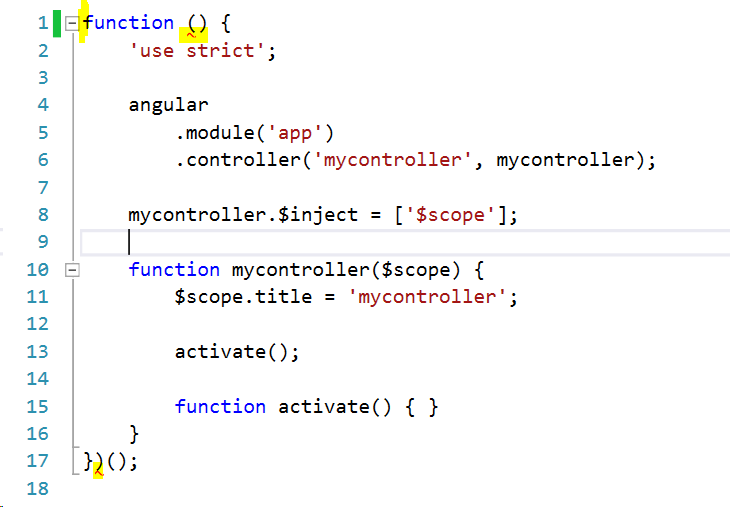
Wenn man aber in Visual Studio das JavaScript genauer betrachtet, so wird man feststellen, dass der Editor durchaus einen Fehler feststellt und dies auch entsprechend meldet.
Durch einen unglücklichen Tippfehler ging die erste Klammer der anonymen Funktion verloren, was zur NullReferenceException führt.